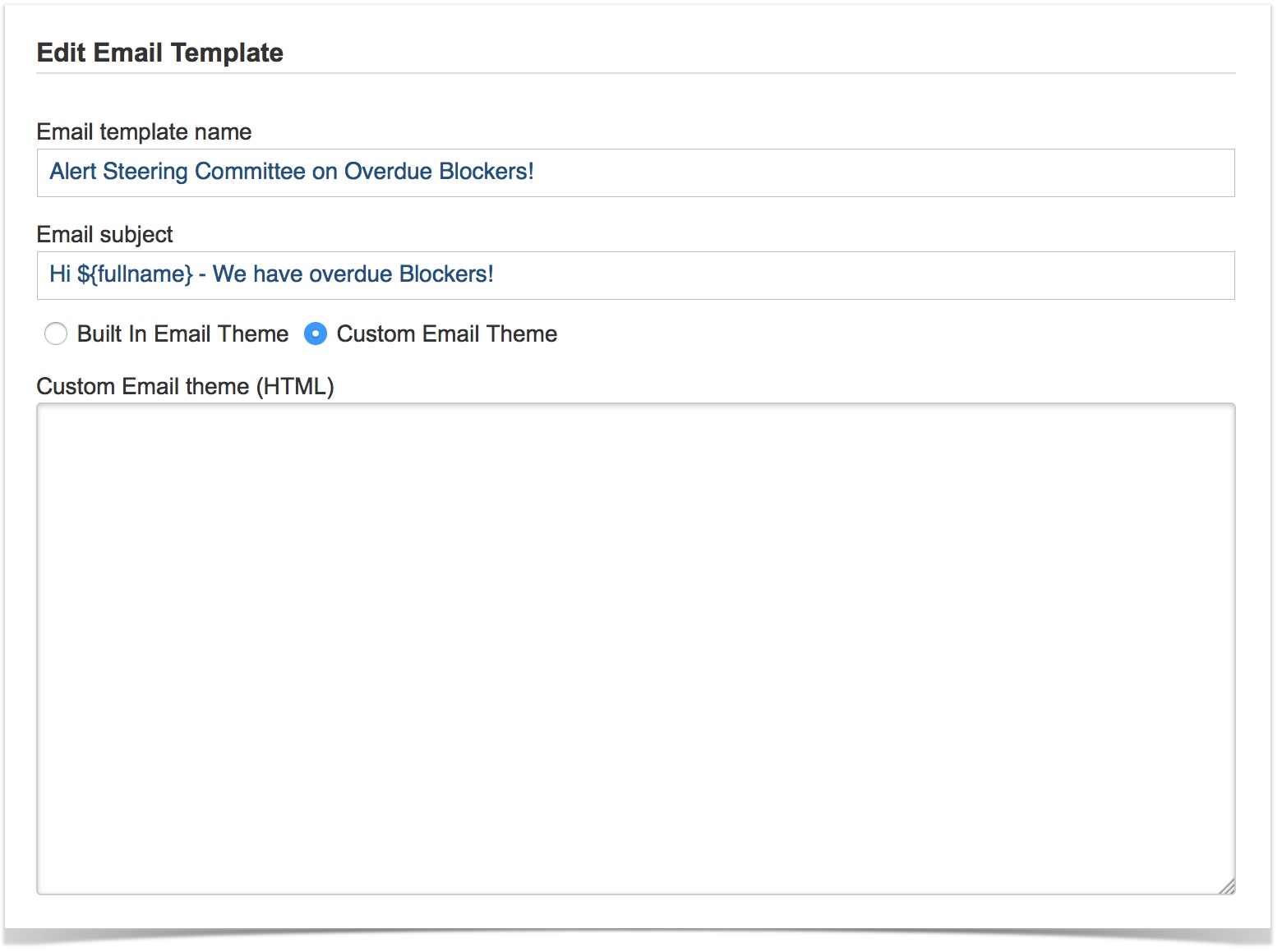
You are able to customize the email theme in any way you like. Choose custom email theme and a textarea will be shown to paste in your code:
The code will run in a velocity engine and you'll have to make sure your code is well formatted.
Below you will find an example (the default theme):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" />
<title>Message Title</title>
</head>
<body style="color: #333; font-family: Arial, sans-serif;">
<table id="background-table" cellpadding="0" cellspacing="0" width="100%" style="border-collapse: collapse; mso-table-lspace: 0pt; mso-table-rspace: 0pt; background-color: #f5f5f5; border-collapse: collapse; mso-table-lspace: 0pt; mso-table-rspace: 0pt">
<tr>
<td id="header-pattern-spacer" style="padding: 0px; border-collapse: collapse; font-size: 10px; height: 10px; line-height: 10px">
</td>
</tr>
<tr>
<td id="email-content-container" style="padding: 0px; border-collapse: collapse; padding: 0 20px">
<table id="email-content-table" cellspacing="0" cellpadding="0" border="0" width="100%" style="border-collapse: collapse; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: separate">
<tr>
<td style="padding: 0px; border-collapse: collapse; color: #fff; padding: 0 15px 0 16px; height: 15px; background-color: #fff; border-left: 1px solid #ccc; border-top: 1px solid #ccc; border-right: 1px solid #ccc; border-bottom: 0; border-top-right-radius: 5px; border-top-left-radius: 5px; height: 10px; line-height: 10px; padding: 0 15px 0 16px; mso-line-height-rule: exactly">
</td>
</tr>
<tr>
<td style="padding: 0px; border-collapse: collapse; border-left: 1px solid #ccc; border-right: 1px solid #ccc; border-top: 0; border-bottom: 0; padding: 0 15px 10px 16px; background-color: #fff">
#if($emailmessage)
<table style="border-collapse: collapse; mso-table-lspace: 0pt; mso-table-rspace: 0pt">
<tr>
<td style="vertical-align: top; width: 100%;">
${emailmessage}
</td>
</tr>
</table>
#end
</td>
</tr>
<tr>
<td style="padding: 0px; border-collapse: collapse; border-left: 1px solid #ccc; border-right: 1px solid #ccc; border-top: 0; border-bottom: 0; padding: 0 15px 0 16px; background-color: #fff">
</td>
</tr>
<tr>
<td style="padding: 0px; border-collapse: collapse; border-left: 1px solid #ccc; border-right: 1px solid #ccc; border-top: 0; border-bottom: 0; padding: 0 15px 0 16px; background-color: #fff">
<table id="issuetable" border="0" cellpadding="2" cellspacing="0" width="100%" style="border-collapse: collapse; mso-table-lspace: 0pt; mso-table-rspace: 0pt; font: normal 14px/20px Arial, sans-serif">
<thead>
<tr>
#foreach($header in $issueheaders)
<th style="white-space: nowrap; text-align: left; vertical-align: top; padding: 7px; font: bold 14px/20px Arial, sans-serif">
$header</th>
#end
</tr>
</thead>
<tbody>
#foreach ($issue in $issues)
<tr id="issuerow${issue.id}" rel="${issue.id}" data-issuekey="${issue.key}">
#foreach ($element in $issue.elements)
<td style="padding: 0px; border-collapse: collapse; text-align: left; vertical-align: top; padding: 7px; border-top: 1px solid #ccc">
#if ($element.isEm())<em>#end
#if($element.iconurl)
<div style="white-space: nowrap;">
<img
src="${baseurl}${element.iconurl}"
height="16" width="16" border="0"
alt="${element.description}"
title="${element.description}">
#end
#if($issue.parentKey && $element.getFieldKey().equals("issue.field.summary"))
#if($includeLinks)
<a href="${baseurl}/browse/${issue.parentKey}" >${issue.parentKey}</a>
#else
${issue.parentKey}
#end
#end
#if($element.getFieldKey().equals("issue.field.issuekey"))
#if($includeLinks)
<a href="${baseurl}/browse/${issue.key}">${element.info}</a>
#else
<span style="white-space: nowrap;">${element.info}</span>
#end
#elseif($element.getFieldKey().equals("issue.field.summary"))
#if($includeLinks)
<a href="${baseurl}/browse/${issue.key}">${element.info}</a>
#else
${element.info}
#end
#elseif($element.getFieldKey().equals("issue.field.status"))
<span style="border: 1px solid #FFF; border-radius: 3px; display: inline-block; font-size: 11px; font-weight: bold; line-height: 99%; margin: 0; padding: 2px 5px; text-align: center; text-decoration: none; text-transform: uppercase; white-space: nowrap; #if($element.getType().equals("New")) background-color: #FFF; border-color: #E4E8ED; color: #4c74c3; #elseif($element.getType().equals("In Progress")) background-color: #FFF; border-color: #FFE28C; color: #594300; #elseif($element.getType().equals("Complete")) background-color: #FFF; border-color: #B2D8B9; color: #14892C; #else background-color: #FFF; border-color: #ccc; color: #333; #end">
${element.info}
</span>
#else
#if ($element.getInnerElements() && $element.getInnerElements().size() > 0)
#set($count=1)
#set($total=$element.getInnerElements().size())
#foreach($innerelement in $element.innerElements)
#if($innerelement.iconurl)
<div style="white-space: nowrap; padding-right: 3px;">
<img src="${baseurl}${innerelement.iconurl}"
height="16" width="16" border="0"
alt="${innerelement.info}"
title="${innerelement.info}">
#end
<span>
#if($includeLinks && $innerelement.href)
<a href="${baseurl}${innerelement.href}"
rel="${innerelement.info2}">${innerelement.info}</a>
#else
<span>${innerelement.info}#if($count<$total && !$innerelement.iconurl), #end</span>
#end
</span>
#if($innerelement.iconurl)
</div>
#end
#set($count=$count+1)
#end
#else
<span>${element.info}</span>
#end
#end
#if($element.iconurl)
</div>
#end
#if ($element.isEm())</em>#end
</td>
#end
</tr>
#end
</tbody>
</table>
</td>
</tr>
<tr>
<td style="padding: 0px; border-collapse: collapse; color: #fff; padding: 0 15px 0 16px; height: 5px; line-height: 5px; background-color: #fff; border-top: 0; border-left: 1px solid #ccc; border-bottom: 1px solid #ccc; border-right: 1px solid #ccc; border-bottom-right-radius: 5px; border-bottom-left-radius: 5px; mso-line-height-rule: exactly">
</td>
</tr>
<tr>
<td style="vertical-align: top; padding: 0px 0px 5px 0px;">
<div style="padding-top: 10px;">
${emailfooter}
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>